Practise of Hypertext preprocessor(PHP).
Welcome!
Preshy's Restaurant.
Thank you for checking this piece of work.
##ABOUT THIS WORK:
This is a project that was created for the main purpose of practising front end technology(HTML, CSS and Java-Script) with a litle addition of back-end technology. This is a restaurant website which is to offer services such as ordering goods through sending of emails, viewing of any order, signing-in/up for customer's who want to order food, and much more, with also some live features like dates of the day alongside opening and closing working ours. So let's jump right into it.
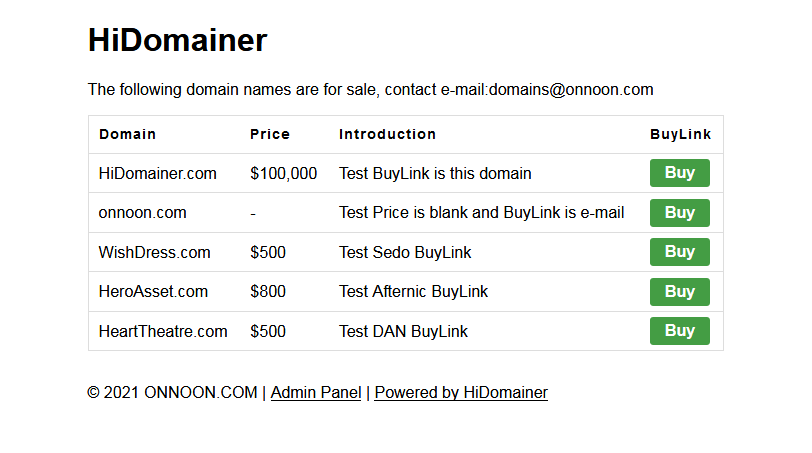
picture sample of our work;
##Large Screen Sections
##Small Screen Sections
Built with
-HTML(Hypertext Mark-up Language)
-CSS(Cascading Styles Sheet)
-Js(Java-script)
-PhP(Hypertext-preprocessor)
##PROCESS ##PROCESS ##PROCESS
OVERVIEW(/.HTML/)
-practise using the sematic mark-up for better work output.
-practise using sematic elements, headers, and paragraph tags.
-practise proper linking of pages within a container, both externally and internally.
-structure of differen, and proper display of markup's in a container.
-also practised for the building of modern website using block level,inline and float property.
OVERVIEW(/.css/)
- practise of Using of complex grids, flex-box and other similar utilities.
- Styling of blocklevel and inline level element.
- Using the position property to bring out the beauty of the page.
- Practise how to design a form with little validations.
- Styling of buttons to bring out colorful hover effects.
OVERVIEW(/.JS/)
- Giving most of the elelments basic functions.
- Fixing up a functional pop-up, menu-bar sections.
OVERVIEW(/.php/)
- Using php for various form vaildations.
- Practised combining php and mysql to store user data and input.
- Practised giving call-backs to worng information output.
- Bringing out live features and dates changes in the script.
- Helped in the sending of orders using email sendings
WORK VIEW.
##STARTING WITH THE HOME SECTION
-This how the home page looks, on both small and large screen.
-This is the footer section in the home page, below dates you can see working hours, time was during the morning so they were closed.Both screen sizes are shown
-In the contact us section when you clicvk on email a pop-up comes up, view:
-Look at the beautiful discover me section.
##WE MOVE TO THE TEAM and ABOUT US SECTION
-These are the various people working here: view.
##WE MOVE TO THE MENU and SIGN-IN SECTION
-This is the section where we can view whatever we want to order, to place our orders, we have to first login, so we have to input whatever we want our names to be seen as;
-This is the menu section in digfferent screen sizes.
-The login sections for user to place their input.
NOTE: Donot use a name that has already been in excistense, and also a wrong value when you want to login if not your outcome will look like this both on small screen and large screens:
-Congratulatory mesage after order been placed through email sending
-You can also view and save your work by following the procedures, It looks like his:
##WE MOVE TO THE BLOG SECTIONS -This section is created for the purpose of viewing and following any new update in services and other related things, that's the look on large and small screens
##WE MOVE TO THE GALLERY/SOCIAL MEDIA SECTION -This is the gallery sections where you see foods,drinks and more services they offer, also they tend to promote their social media networks in this section because this place is set out for them.Both large and meduim devices are viewed here. 
##WE MOVE TO THE CONTACT-US SECTION
-This is where our php mailer functions comes in place. We created this section for reaching to users more efficiently.Here's how it looks:
My Challanges and lessons
Learnt how to display elements with proper grid systems and making them responsive on mobile view, and also the nav-bar functioned by js was quite interseting with little defects at the beginning due to wrong assignments of element classes and ID to the functions.
Installations
Important!
- Due to prevention of larger file output, the pictures were not placed in their proper directories i.e [images/something.img], this directory should be used for all the images that are without a folder in them.
- To view the clean output of this project you can check it out on this Drop-box link that's here [https://www.dropbox.com/sh/b40gpzo1qg9zl78/AABUXH_EGbK07v93BzP3Ofdua?dl=0]
- For those who use git-hub can also pull or clone this repo but make sure you create a folder with the name images then add all the pictures there. It should look like this (images/something.img).
- For those who want to view you can download the file from here [https://www.dropbox.com/sh/b40gpzo1qg9zl78/AABUXH_EGbK07v93BzP3Ofdua?dl=0], to view Thank you once again.
Resources that helped
-For the Colors[https://coolors.co/palettes/]
-for the fontfamily[https://fonts.google.com/]
-for the first sets of icons[https://fonts.google.com/icons?query=poppins]
-
For the box shadow[https://html-css-js.com/css/generator/box-shadow/]
-
for the svg images[https://undraw.co/]
Licsense
This work is under [MIT] liscence. It's highly free and opensource to anyone, who wants to use it either professionally or nonprofessionally
Thank you once again.