EZ Landing Page Builder
The app
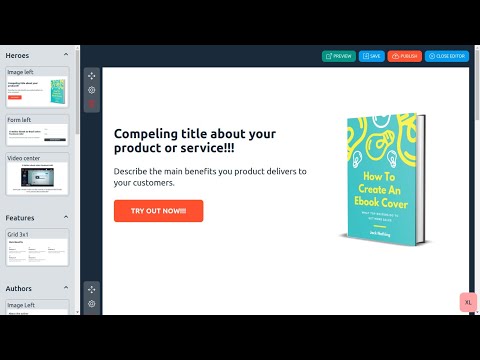
Simple web app to easily create landing pages by dragging and dropping prebuilt blocks.
Each block makes available a set of options to easily customize its content.
Users don't need to write a single line of code.
Video demo (click to go to YouTube)
The stack
Frontend
Backend
Setting up the backend
- Clone the repo and navigate to the directory
git clone [email protected]:isaac-souza/pagebuilder-laravel.git
cd pagebuilder-laravel
- Copy the sample .env file
cp .env.example .env
- Install the dependencies (requires at least PHP 8.0)
composer install
- Start Laravel Sail (needs Docker installed in your system)
vendor/bin/sail up
- Generate key, run the migrations and link the storage folder
vendor/bin/sail artisan key:generate
vendor/bin/sail artisan migrate --seed
vendor/bin/sail artisan storage:link
- Run the tests
vendor/bin/sail artisan test
- The backend should be available at
http://localhost
Setting up the frontend
- Clone the repo and navigate to the directory
git clone [email protected]:isaac-souza/pagebuilder-vue3.git
cd pagebuilder-vue3
- Install the dependencies
npm install
- Copy the sample .env file
cp .env.example .env
- Start the dev server
npm run dev
- The frontend should be available at
http://localhost:3000
Testing
Now you should be able to go to http://localhost:3000, access the login page and sign in into the app
My development environment
OS:
No LSB modules are available.
Distributor ID: Ubuntu
Description: Ubuntu 18.04.6 LTS
Release: 18.04
Codename: bionic
Docker:
Docker version 20.10.12, build e91ed57
Docker-compose:
docker-compose version 1.29.2, build 5becea4c
PHP:
PHP 8.0.15 (cli) (built: Jan 29 2022 07:24:35) ( NTS )
Copyright (c) The PHP Group
Zend Engine v4.0.15, Copyright (c) Zend Technologies
with Zend OPcache v8.0.15, Copyright (c), by Zend Technologies
Composer
Composer version 2.1.6 2021-08-19 17:11:08
Node
v14.19.0
NPM
6.14.16