This plugin adds a new image style for the Core Image block.
IntroductionHow to use?
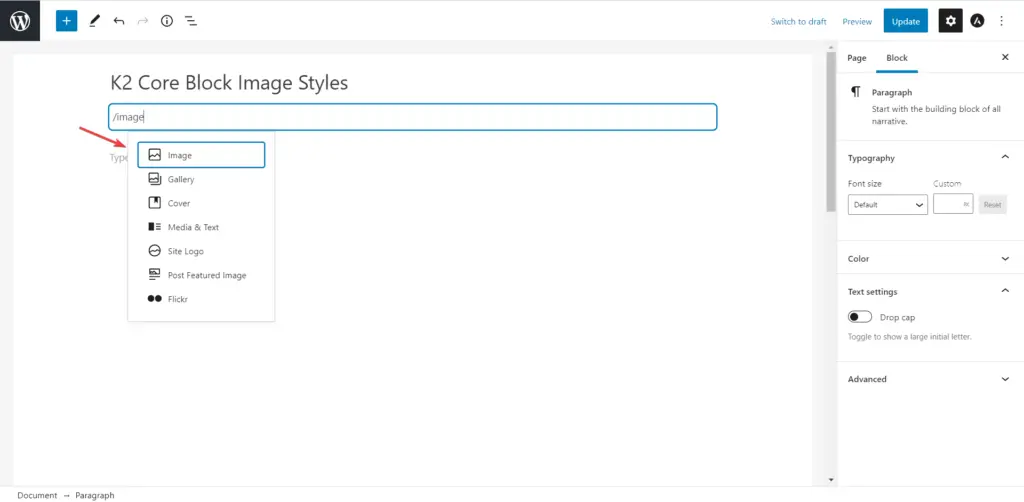
- Go to Gutenberg Editor and add a image block.
e.g.
Add new image block- Now Choose Image from:
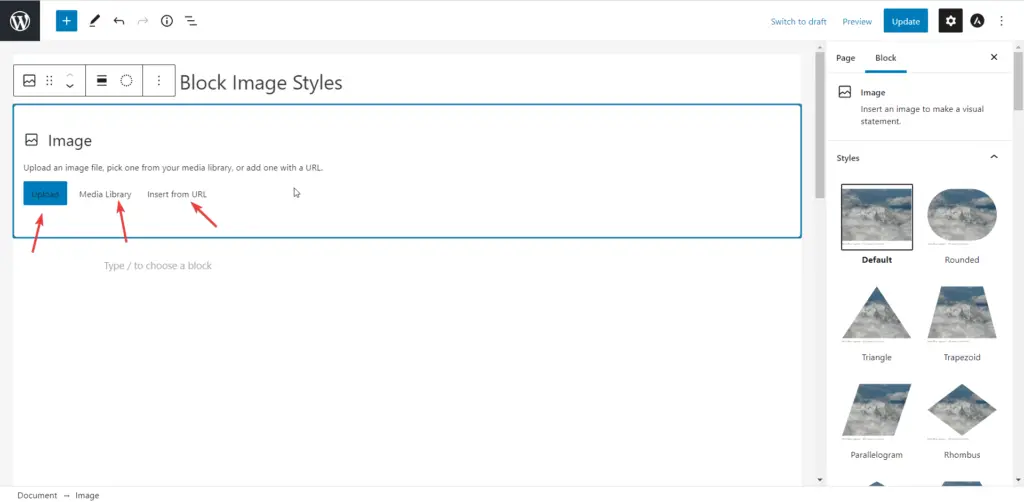
- Upload New Image
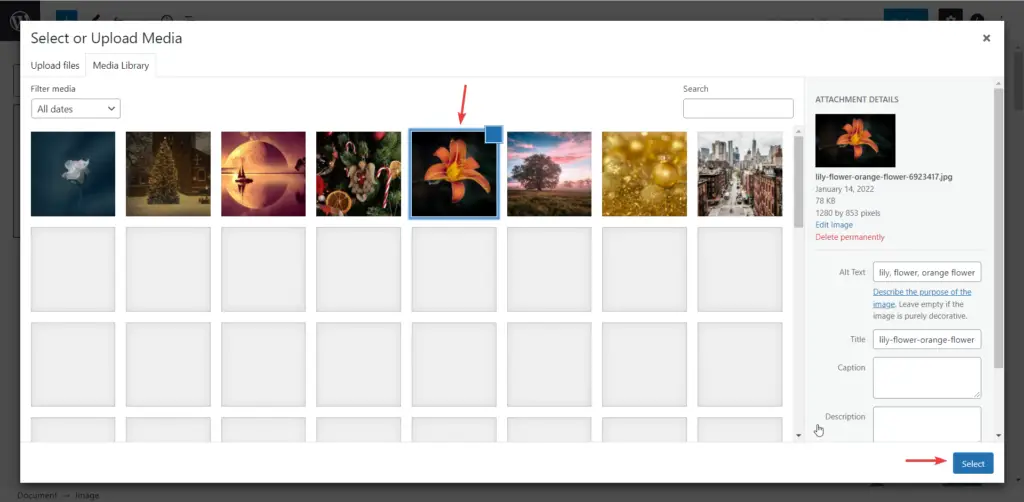
Or - Choose from Library
Or - Insert from URL
- Upload New Image
E.g.
Upload or Select Image Select ImageThe uploaded image looks like this:
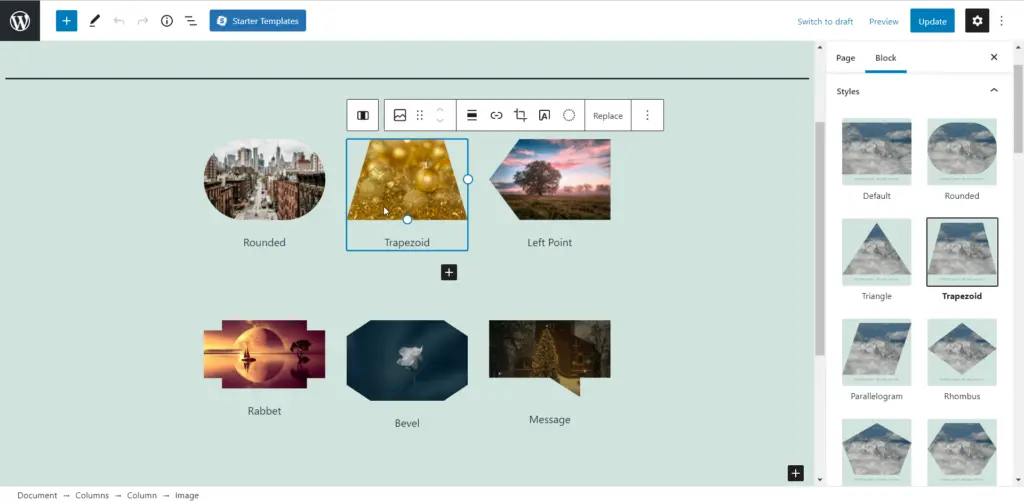
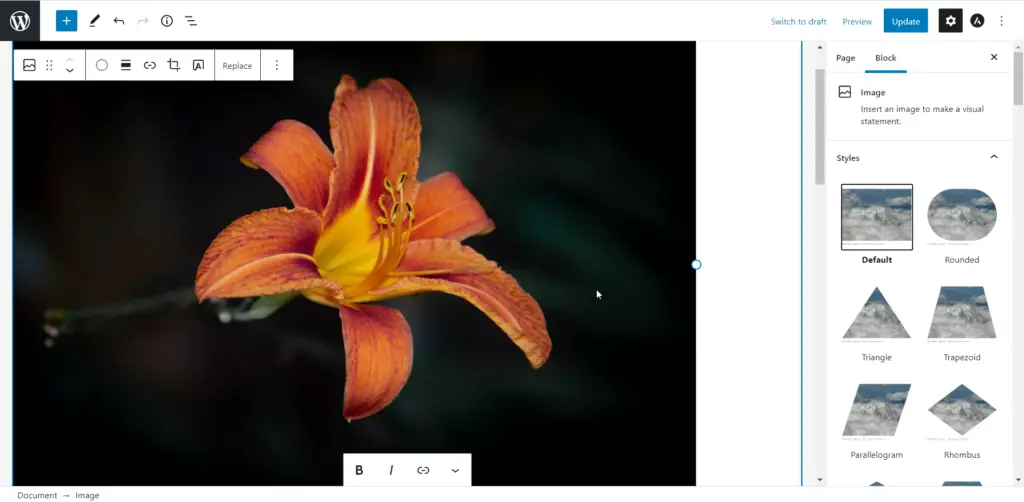
Uploaded Image- Select Image Styles from the Styles List:
Features:
- Zero configuration
- Easy to use.
- 25+ image styles.
- Triangle
- Trapezoid
- Parallelogram
- Rhombus
- Pentagon
- Hexagon
- Heptagon
- Octagon
- Nonagon
- Decagon
- Bevel
- Rabbet
- Left Arrow
- Right Arrow
- Left Point
- Right Point
- Left Chevron
- Right Chevron
- Star
- Cross
- Message
- Close
- Frame
- Inset
- Custom Polygon
- Circle
- Ellipse
- Add new styles with filter.
- Remove existing styles with filter.
- Modify existing styles with filter.
- Quick support
Welcome for featured requests
If you have any suggestions or any featured requests then don't hesitate to contact me.
Add new image style
add_filter( 'k2cbis_get_styles', 'prefix_add_new_style' );
function prefix_add_new_style( $styles = array() ) {
$styles[] = array(
'name' => 'prefix-new-style',
'label' => 'New Style',
'inline_style' => '.wp-block-image.is-style-prefix-new-style img { clip-path: polygon(40% 10%, 30% 50%, 83% 25%); }',
);
return $styles;
}
Bug reports
Bug reports for "K2 Core Block Image Styles" are welcomed in our repository on GitHub. Please note that GitHub is not a support forum and that issues that are not properly qualified as bugs will be closed.