Lychee
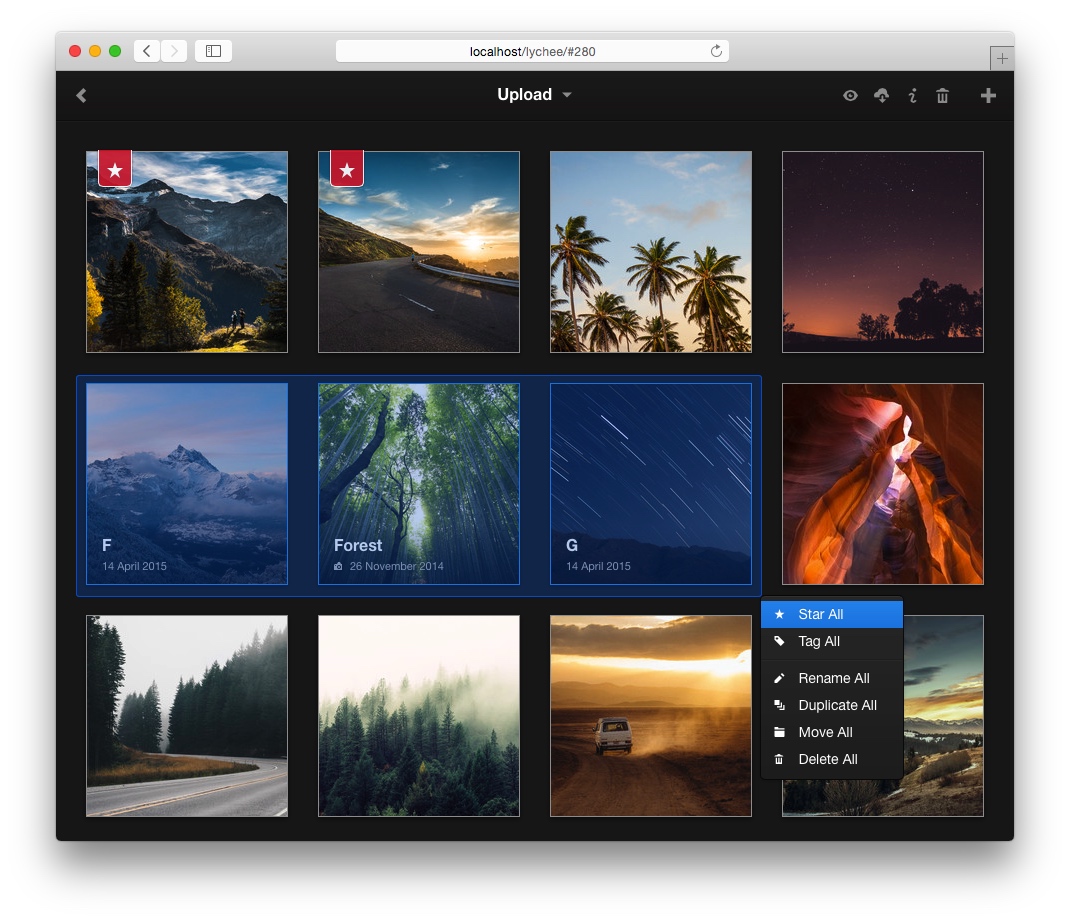
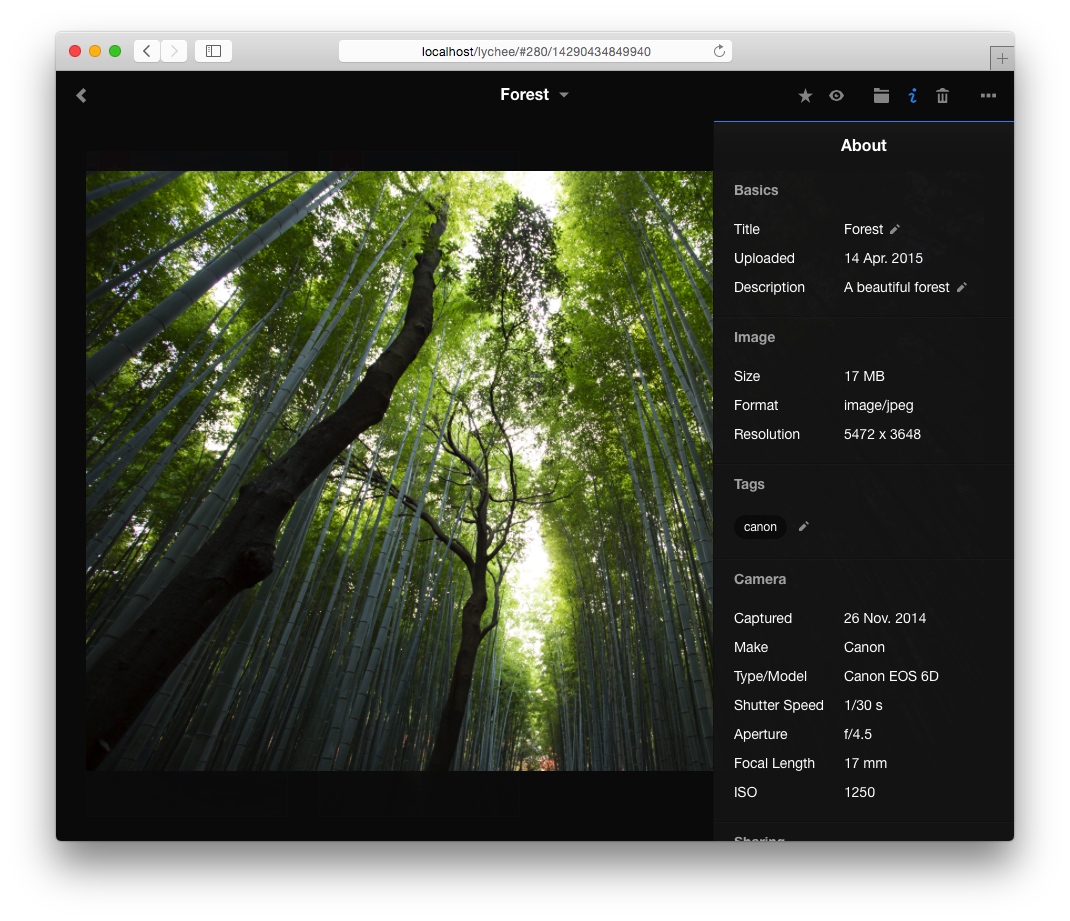
A great looking and easy-to-use photo-management-system.
Since the 1st of April 2018 this project has moved to it's own Organisation (https://github.com/LycheeOrg) where people are able to submit their fixes to it. We, the Organisation owners, want to thank electerious (Tobias Reich) for the opportunity to make this project live on.
Lychee is a free photo-management tool, which runs on your server or web-space. Installing is a matter of seconds. Upload, manage and share photos like from a native application. Lychee comes with everything you need and all your photos are stored securely. Read more on our website.
Installation
To run Lychee, everything you need is a web-server with PHP 5.5 or later and a MySQL-Database. Follow the instructions to install Lychee on your server. Installation »
How to use
You can use Lychee right after the installation. Here are some advanced features to get the most out of it.
Settings
Sign in and click the gear in the top left corner to change your settings. If you want to edit them manually: MySQL details are stored in data/config.php. Other options and hidden settings are stored directly in the database. Settings »
Update
Updating is as easy as it should be. Update »
Build
Lychee is ready to use, right out of the box. If you want to contribute and edit CSS or JS files, you need to rebuild Lychee. Build »
Keyboard Shortcuts
These shortcuts will help you to use Lychee even faster. Keyboard Shortcuts »
Dropbox import
In order to use the Dropbox import from your server, you need a valid drop-ins app key from their website. Lychee will ask you for this key, the first time you try to use the import. Want to change your code? Take a look at the settings of Lychee.
Twitter Cards
Lychee supports Twitter Cards and Open Graph for shared images (not albums). In order to use Twitter Cards you need to request an approval for your domain. Simply share an image with Lychee, copy its link and paste it in Twitters Card Validator.
Imagick
Lychee uses Imagick when installed on your server. In this case you will benefit from a faster processing of your uploads, better looking thumbnails and intermediate sized images for small screen devices. You can disable the usage of Imagick in the settings.
Docker
Browse the Docker Hub Registry for various automated Lychee-Docker builds. We recommend using lychee-docker by kdelfour.
Plugins and Extensions
The plugin-system of Lychee allows you to execute scripts when a certain action fires. Plugins are hooks, which are injected directly into Lychee. Plugin documentation »
It's also possible to build extensions upon Lychee. The way to do so isn't documented and can change every time. We recommend using the plugin-system, when possible.
Here's a list of all available Plugins and Extensions:
| Name | Description | |
|---|---|---|
| lycheesync | Sync Lychee with any directory containing photos | More » |
| lycheeupload | Upload photos to Lychee via SSH | More » |
| Jekyll | Liquid tag for Jekyll sites that allows embedding Lychee albums | More » |
| lychee-redirect | Redirect from an album-name to a Lychee-album | More » |
| lychee-watermark | Adds a second watermarked photo when uploading images | More » |
| lychee-rss | Creates a RSS-Feed out of your photos | More » |
| lychee-FlashAir | Import from a Toshiba FlashAir WiFi SD card | More » |
| lychee-webroot | Controls photos accessibility and keeps Lychee files hidden | More » |
| lychee-create-medium | Generate missing medium size photos | More » |
Troubleshooting
Take a look at the FAQ if you have problems. Discovered a bug? Please create an issue here on GitHub!